It is rare to come across a website that cannot be used on mobile devices.
All major site builders and platforms, including e-commerce, automatically adjust their content to fit screen sizes, allowing mobile and desktop versions to be used simultaneously. But the process is usually flawed. Most platforms simply arrange and scale their desktop layouts for mobile. The mobile version is an afterthought.
Look closely at the analysis. The number of mobile users is likely to grow, but the rate of conversion to customers remains low.
It’s time to take a mobile-first approach to web design.
mobile-first design Future-proof site By remaining attractive and relevant. Start with the important elements right away. Here are five e-commerce examples:
Mobile-first design example
gourin brothersHat Maker applies category menus with product images for mobile sites that don’t exist on desktop. easy navigation with your finger.
—
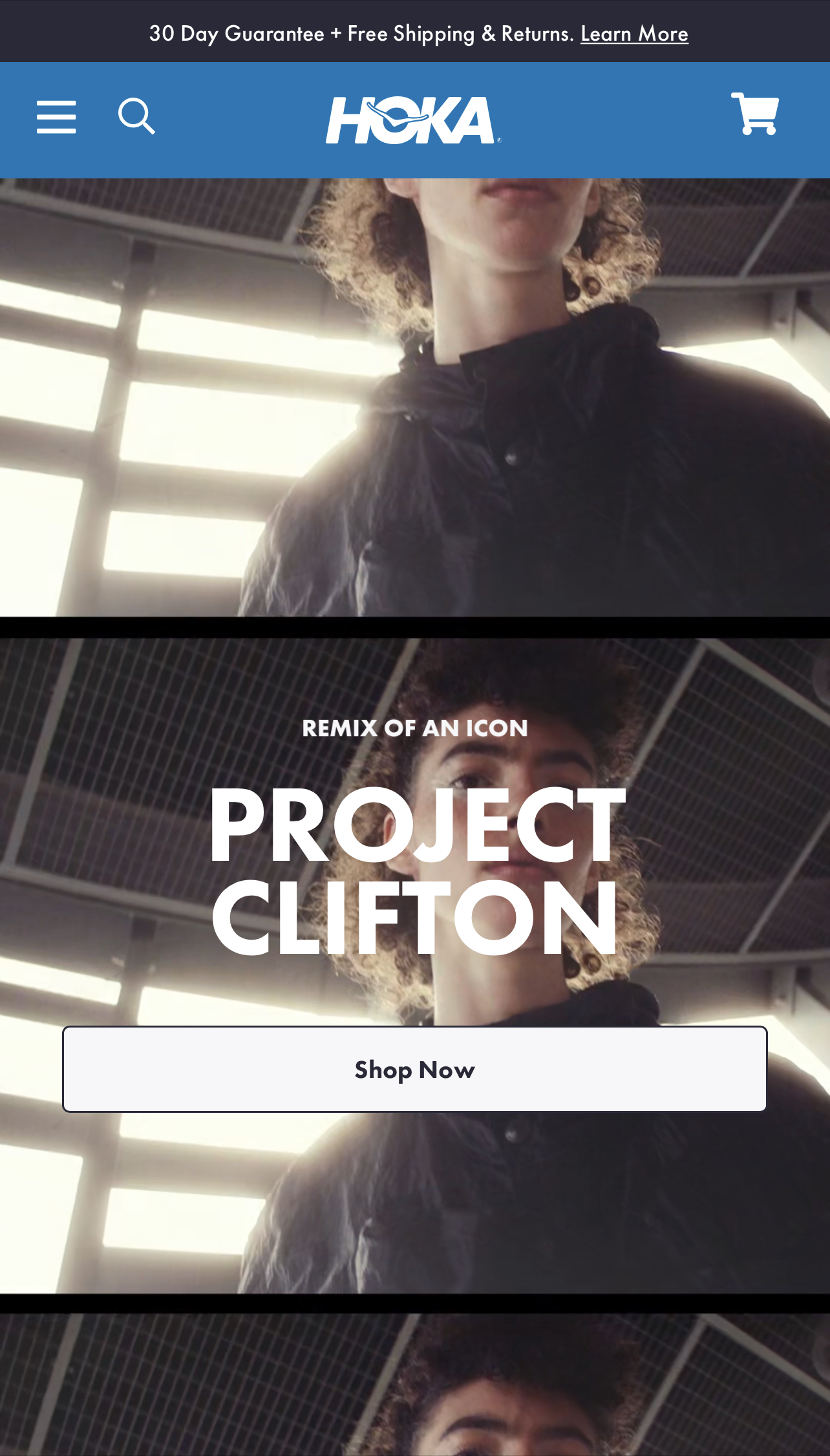
otherShoe maker repurposes video from its desktop homepage to take up the entire vertical space on mobile instead of simply scaling it to fit width. Create impactful mobile effects not found on desktop.
—
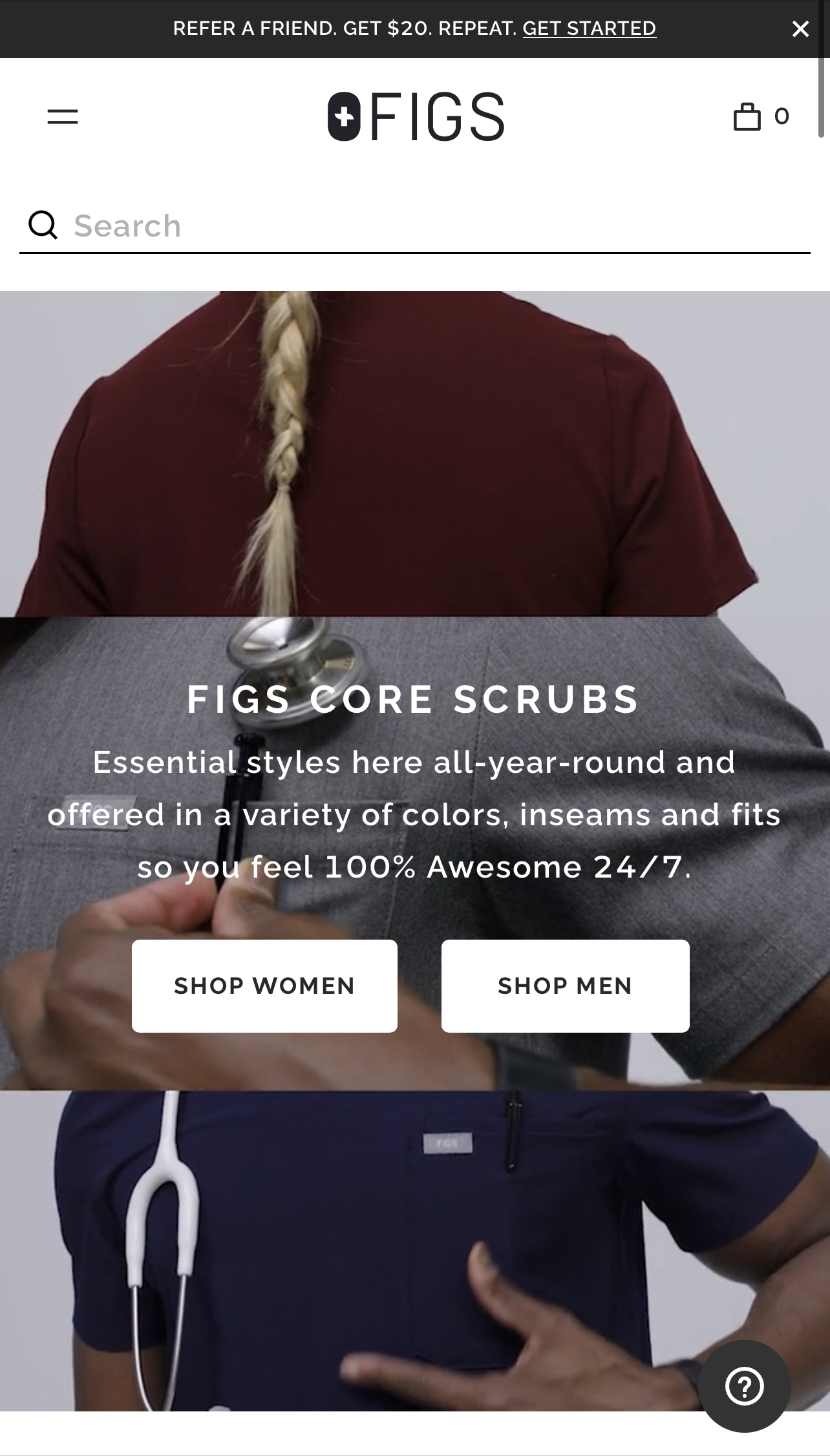
figMedical scrubs company also incorporates vertical videos on the first page of its mobile site and scales it down from its desktop counterpart. Part of the video shows it was shot vertically for mobile and cropped for desktop.
—
fool Apparel uses completely different videos on the home page of its mobile site and on its desktop site. The mobile version is more lifestyle focused.
—
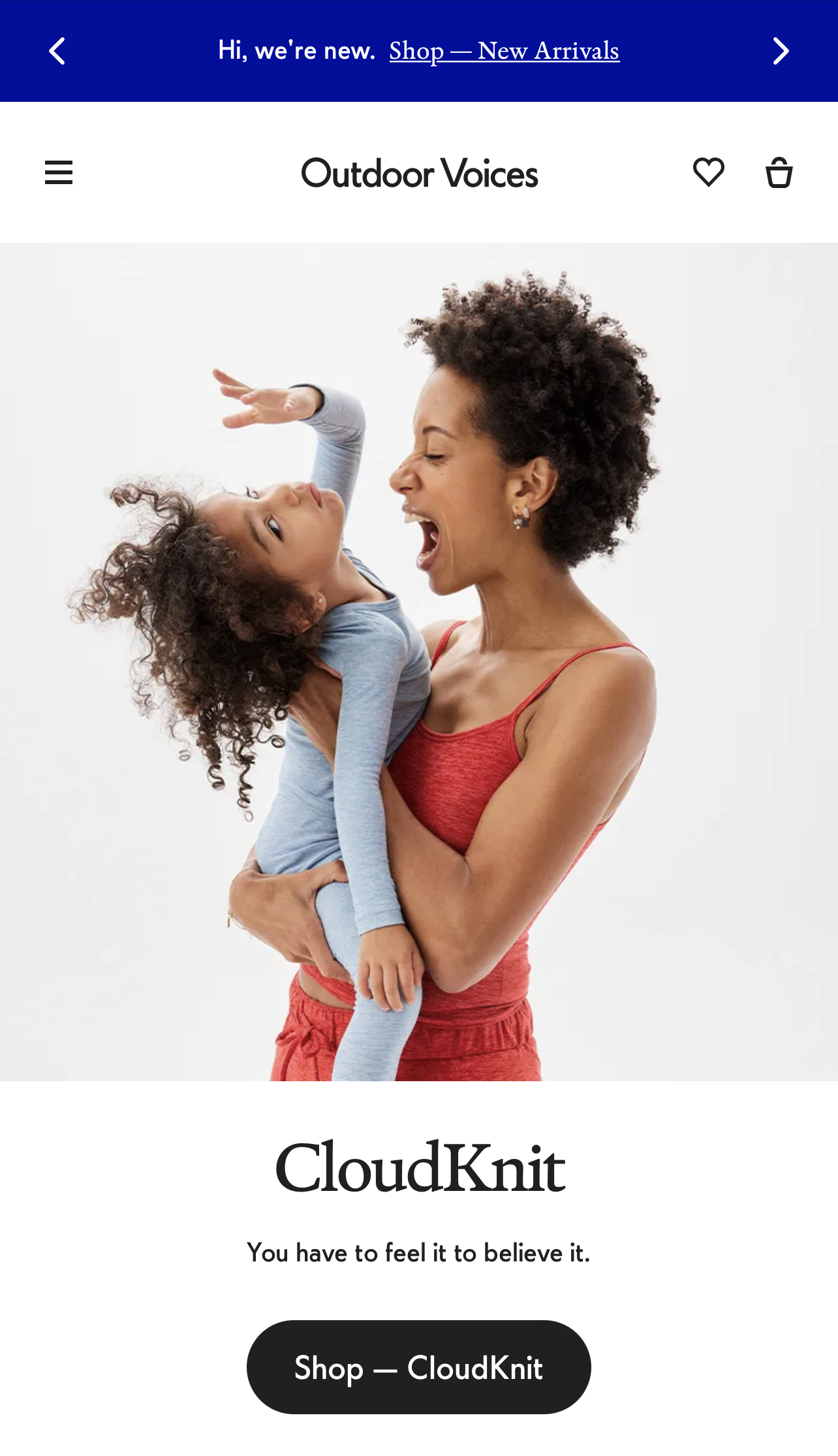
outdoor voiceanother apparel merchant has a dedicated still image It’s for mobile and not for desktop. Instead of trying to fit a wide shot on a vertical device, the site chose another (vertical) image from the same photo session. This simple and easy tactic is becoming increasingly popular, yet many businesses overlook this affordable option.